
Eae! Td bele?
No processo de desenvolvimento de um site além do Projeto Gráfico (o layout cheio de cores que você faz no PSD) podem existir também outras partes como Arquitetura da Informação↓, UX↓, etc.
Pensando nisso, falarei neste artigo sobre a parte de prototipação, mais especificamente dos wireframes.
Se você ainda não ouviu falar sobre, provavelmente irá ouvir. Se você nunca usou um, provavelmente irá usar… Porque um designer, principalmente se você for freela, é muito mais do que usar Photoshop ou Illustrator. Você é um projetista: deve saber planejar o que será feito e como ser feito.
E você pensando que seria só fazer uns gradientes no photohop, né Galucho?
Então, sem mais delongas, vamos conhecer essa ferramenta largamente usada no desenvolvimento de interfaces. Vem comigo!
Neste artigo você descobrirá:
- O que é um Wireframe
- A importância da prototipação nos projetos
- O que deve conter em um Wireframe
- Quais os tipos de Wireframes
- Como criar Wireframes
O que é um Wireframe?
Wireframe é um esboço: uma simulação de como a interface deverá funcionar.
Basicamente é unir todas as informações que colhemos no briefing para o papel, de um modo estruturado prevendo como será a construção.
Logo, ele retrata o layout , de forma simples, da página organizando o conteúdo e os elementos da interface no espaço que pretendemos usar. Além de fornecer toda a estrutura para o designer elaborar o layout, ele fornece os elementos funcionais (como a navegação, por exemplo) que serão usados por um desenvolvedor.
O wireframe geralmente não tem estilo tipográfico, cor, ou gráficos, já que o foco principal está na funcionalidade, comportamento e no conteúdo.
E também ele precisa ser flexível a alterações rápidas, permitindo assim que se façam testes dos vários pontos do projeto (usabilidade, navegação, interação, leiturabilidade, por exemplo)
A importância da prototipação

A grande vantagem dos wireframes é que através deles conseguimos demonstrar quais serão as informações e elementos que estão contidos no projeto, além de como deve ser o seu funcionamento, de uma forma simples, prática e muito mais rápida do que construir o layout direto Photoshop.
São muito mais fáceis de se fazer e mais baratos. E podem ser tranquilamente revistos, adaptados e descartados quase que instantemente.
Eles são muito úteis quando você precisa apresentar seu trabalho, seja para o seu cliente, ou seu superior, porque permite que ele (seu cliente) visualize melhor as suas ideias facilitando assim o entendimento do projeto e otimizando o tempo de ambos.
Independente da complexidade do site, fazer essa prototipação ajuda a esclarecer dúvidas, e a definir exatamente o que se precisa ser feito por todas as áreas envolvidas no projeto.
O que colocar no wireframe?
Apesar do wireframe conter somente o essencial, quando estiver elaborando –o pense em como será o design, pense em cada ação( e na sua reação também), pense passo a passo.
Então o primeiro passo,lógico, é pensar. E saiba que durante a elaboração você terá que refazer e testar coisas várias vezes. Faz parte do processo.
E uma ferramenta que pode lhe auxiliar nessa parte da organização dos pensamentos é o mapa mental. Após a leitura desse artigo, confira esse bônus sobre mapas mentais.
Estrutura:

Comece por elementos comuns: cabeçalhos e rodapés, áreas de conteúdo, navegação, barras laterais, busca, etc. E depois adicione o restante, como widgets, imagens, botões.
Coloque também elementos sobrepostos como modais, caixas de seleção, botões de rádio e outras funcionalidades.
Caso precise, quando se coloca medidas , por exemplo, utilize de etiquetas e setas para evidenciar.
Navegação:

Essa parte é muito importante. Ela deve mostrar a relação entre os links, o modo que serão apresentados ao usuários e as opções existentes para se navegar no site.
Conteúdos:

Coloque onde ficará aquele banner, aquele título, aquela caixa de texto.
Nos títulos, nos textos da navegação e/ou links utilize termos genéricos que mostrem a o tamanho e a importância, por exemplo “H1 Título” ou “Link Nav 1”
Não perca tempo colocando conteúdo real no seu wireframe. Utilize, por exemplo, o Lorem Ipsum, para preencher o espaço. O importante não é o que está escrito e sim os formatos, o posicionamento e as margens deste conteúdo.
Tipos de Wireframes
Basicamente existem dois tipos de wireframes: de baixa fidelidade e de alta fidelidade.

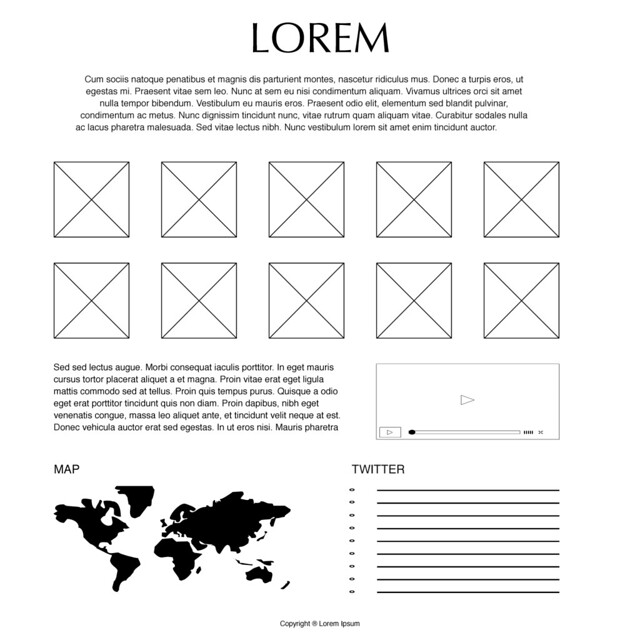
Wireframes de baixa fidelidade são basicamente compostos somente por quadrados, linhas, círculos, triângulos sobre um fundo simples (normalmente em branco) e com alguns rótulos.
Este tipo de wireframe pode ser desenhado a mão ou em algum software gráfico.

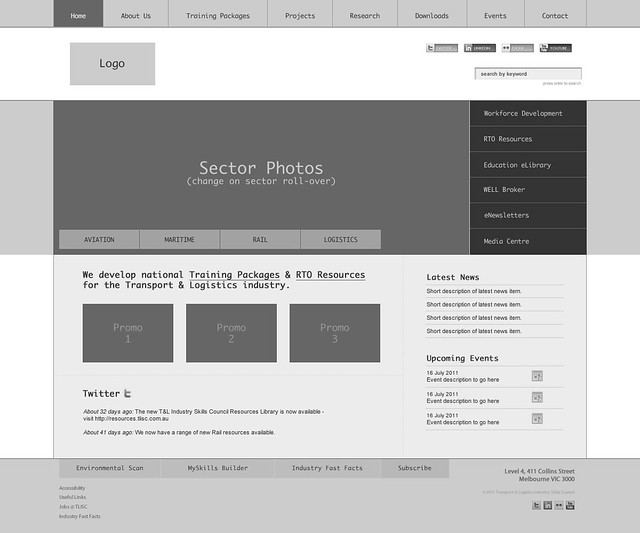
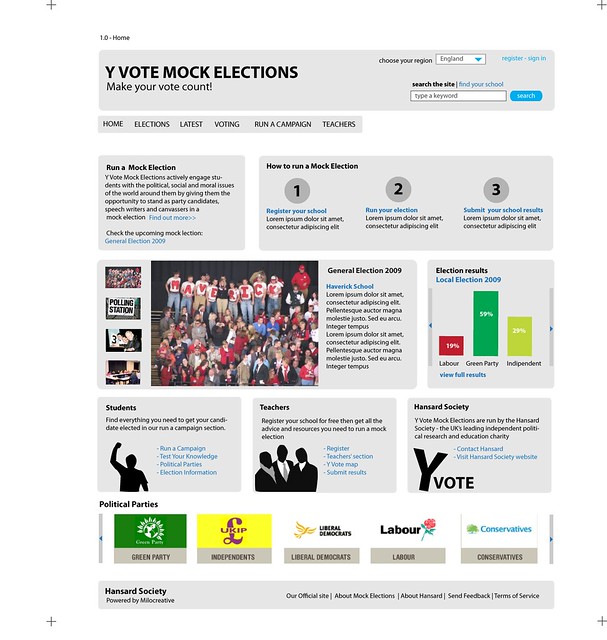
Wireframes de alta fidelidade são mais incrementados. Esse estilo usualmente se aproveita de elementos do design do projeto como, por exemplo, cores, imagens , ícones, o logo do cliente, etc.
O objetivo desse estilo de wireframe é se aproximar mais do layout do projeto transmitindo uma melhor ideia de como ficará o site .
O nível de detalhamento do wireframe depende do projeto, da finalidade e da preferência de quem está projetando.
Se você pesquisar mais sobre isso , dentro dessa questão de AI, você também encontrará 3 tipos diferentes de modelos : Wireframe, Mockup e Protótipo.
Na minha opinião, somente um deles já basta na maioria dos projetos, pois não existe a necessidade de usar três camadas diferentes para a mesma coisa. Mas mesmo assim é bom conhecer como funcionam as coisas, principalmente em algumas empresas.
Wireframe: como já vimos, é um esboço simples da interface. Organiza o conteúdo e os elementos da interface no espaço que pretendemos usar. Pode ser feito a mão ou em algum software gráfico.
Mockup: é uma prévia fiel do design do projeto. Nele se incluí normalmente o design final e todos os elementos que irão compor a página, porém , normalmente, são estáticos.
Protótipo: é uma prévia funcional do resultado final. Normalmente não contém todas as funcionalidades que existirão no projeto, mas proporciona aos clientes a capacidade de interagir com a interface e simular o resultado final. Um protótipo pode ou não ter elementos do projeto de design.
Como criar Wireframes?
Criar wireframes é simples: você pode fazê-lo a mão, numa folha de papel, em algum software de sua preferência, como Illustrator, Photoshop, ou algum específico para essa função como o Axure.
A forma como você vai criá-lo vai depender do seu estilo e também da demanda do projeto.
Projetos mais simples provavelmente não exigirão tanto, enquanto que projetos maiores talvez exijam um pouco mais.
O importante é fazer algo útil e com qualidade.
Logo, não importa tanto se você vai usar uma programa ou folhas de papel. “Capisce?”
Se você optar por fazer no papel, além de lápis, borracha e canetas, algo que pode lhe ajudar na elaboração é usar o papel quadriculado.

Você pode também usar esse modelo de navegador com o corpo quadriculado: http://www.raincreativelab.com/paperbrowser/. É só baixar e imprimir.
Se você optar por criar usando algum software, você pode usar programas específicos. Abaixo segue alguns deles:
Desktop:
- MockupScreens
- Axure
- Pencil
- FlairBuilder
- ForeUI
- OverSite
- Microsoft Visio
- Justinmind Prototyper
- FluidIA → Gratuito
- DENIM →Gratuito
- Balsamiq Mockups → Gratuito
- MockApp → Gratuito
Online:
Templates:
E para facilitar a sua vida segue alguns links de galerias com inúmeros exemplos de wireframes:
E para lhe ajudar ainda mais também veja esse Método do Jason Santa Maria. Ele descreve seu processo de criação de wireframes, desde o esboço no papel até o Illustrator
Conclusão
O wireframe ajuda os designers a saberem quais telas serão e como devem ser layoutadas.
O wireframe ajuda os desenvolvedores a tirarem dúvidas sobre como serão os comportamentos, as funcionalidades, entre outras coisas.
O wireframe ajuda a você mostrar para o seu cliente o que você tem em mente e com isso aumentam suas chances de receber um melhor feedback.
Então, Galucho, essa ferramenta pode lhe ajudar em muito no processo de elaboração de uma interface.
É algo simples, barato , editável e que pode prever e evitar problemas.
Espero que tenha gostado.
E você usa wireframe no seu dia a dia? Tem dúvidas sobre alguma coisa? Usa outra ferramenta de prototipação que não citei aqui?
Deixe seu comentário. Estou curioso saber sobre suas experiências com wireframes.
Até mais.
Forte Abraço!
Referências:
http://sixrevisions.com/user-interface/website-wireframing/
http://www.richardbarros.com.br/blog/artigos/dicas-para-desenvolvimento-de-wireframes
Imagens:
