
Eae! Td bele?
A teoria das cores é conhecimento fundamental para qualquer pessoa que queira trabalhar com design ou marketing digital.
Hoje falaremos sobre as cores, ou melhor, sobre a teoria das cores.
A cor está em tudo. Usamos a cor diariamente para várias coisas: para escolher os alimentos, a roupa, o tênis, o carro, a decoração…
Sempre nos pegamos pensando em “qual combinação” ficará melhor, quais cores agradará mais, quais cores evitar…
Por isso a cor vem sendo aplicada intencionalmente ao longo do tempo em todo os meios: na televisão, no cinema, na publicidade, nas revistas, nos livros, na internet, na arquitetura, na arte, etc. E nós podemos utilizar de tal tática ao estudarmos a teoria das cores.
Se você trabalha, ou pretende trabalhar, em áreas ligadas à criação e/ou comunicação, você precisa (isso é requisito mínimo e imprescindível, Galucho) conhecer sobre as cores: saber como funcionam, o que podem representar e como usá-las da melhor maneira.
Então, começarei aqui uma série de artigos, uma quadriologia na verdade, sobre as cores.
Primeiro eu irei falar sobre a teoria das cores. Depois meu amigo ED Franscisco virá para falar sobre como usar as cores na comunicação. E por fim eu volto para te ajudar a escolher uma paleta de cores eficiente para seus projetos. OK? Então vamos começar 🙂 . “Let’s Go!”
Mas antes de prosseguir com o artigo, eu quero aproveitar a oportunidade, já que estamos falando sobre Cores, para te avisar que estamos com inscrições abertas para o nosso curso de Fundamentos do Design Visual. O curso Fundamentos do Design Visual é focado nos fundamentos, conceitos e princípios do Design Visual.
Neste curso, juntamente com os outros fundamentos, você poderá se aprofundar ainda mais sobre Cores. Clique no link abaixo e conheça o nosso curso.
⭐️Curso Fundamentos do Design Visual⭐️
Saiba mais ➡ https://www.fundamentosdodesign.com.br
Neste artigo você vai descobrir:
- O que é teoria das cores?
- Como vemos as cores?
- Teoria das cores – O que são cores primárias, secundárias e terciárias
- Quais as propriedade da cor
- Quais as temperaturas da cor
- Como funciona a hamornia das cores
- O que é contraste cromático
O que é teoria das cores?

Teoria das cores é o estudo sobre as cores, que vai desde a da fisiologia, ou seja, como ela é interpretada pelo nosso cérebro até a aplicação e utilização em peças de comunicação visual.
Na teoria das cores podemos entender como a cor age no ser humano e como podemos utilizar isso a nosso favor, manipulando as cores para passar uma determinada mensagem ou transmitir determinada sensação.
Conhecer a teoria das cores é algo imprescindível para todo artista, designer, publicitário e todos que lidam com design, arte e comunicação visual.
Como vemos as cores?
Na história vários cientistas estudaram as cores. Aristóteles, Plínio, Leonardo da Vinci, Le Blon e Goethe, com certeza um dos mais importantes e que veremos também nessa série.
“Johann Wofgang von Goethe (1749-1832), que em sua “Doutrina das Cores”, de 1810, ressalta o sentido estético, moral e filosófico, defendendo as funções fisiológicas e os efeitos psicológicos das cores. Goethe opunha-se ao sentido metódico e matemático da óptica newtoniana, fato polêmico com os simpatizantes dos trabalhos de Newton, porque foi enfaticamente contrário às teorias dele.”
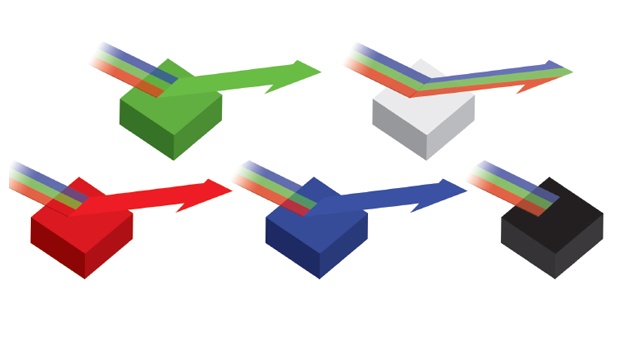
Mas, por enquanto falaremos da parte física da coisa, o estudo do Isaac Newton (aquele cara das “três leis”, lembra?) no século XVII. Ele observou que o prisma era capaz de dividir um feixe de luz em sete cores: vermelho, laranja, amarelo, verde, azul, anil e violeta. Não por acaso as cores do arco íris (onde as gotículas de cor fazem a função do prisma).

As cores são faixas de ondas que são possíveis de serem vistas pelo olho humano. E o comprimento das ondas é o que define as cores, ou seja, é o que a define, o verde, o amarelo, o azul que enxergamos.

Logo a cor não existe de forma tangível. Cor é uma sensação produzida pelo olho. É a impressão produzida na retina do olho pela luz refletida/difundida pelos objetos.
E o físico inglês Thomas Young no século XIX formulou a primeira teoria científica para a sensibilidade do olho humano às cores (mais tarde estudada e comprovada pelo alemão Hermann von Helmholtz).
Young e Helmholtz, chegaram a conclusão que dentro do olho existem receptores que processam a luz, “os cones”, e que estes são compostos por três tipos de nervos.

Esses três nervos são responsáveis pela percepção de uma certa região do espectro luminoso, respectivamente, eram o vermelho, o verde e o azul e que o restante das cores que vemos na verdade são provenientes da soma dessas três cores “primárias”.
Ah David, então porque eu vejo o vermelho no fusca do meu vizinho?
Simples, a cor que vemos é a cor que o objeto (no caso o fusca) reflete.
Ele recebe todas as cores e as absorve, exceto o vermelho, que é a cor ele reflete para nós.

Cores Primárias, Secundárias e Terciárias
Dentro da teoria das cores temos as cores primárias, secundárias e terciárias. Começando pelas cores primárias, são cores que não podem ser decompostas em outras cores e quando combinadas criam outras. Elas podem ser definidas por aditivas e subtrativas.
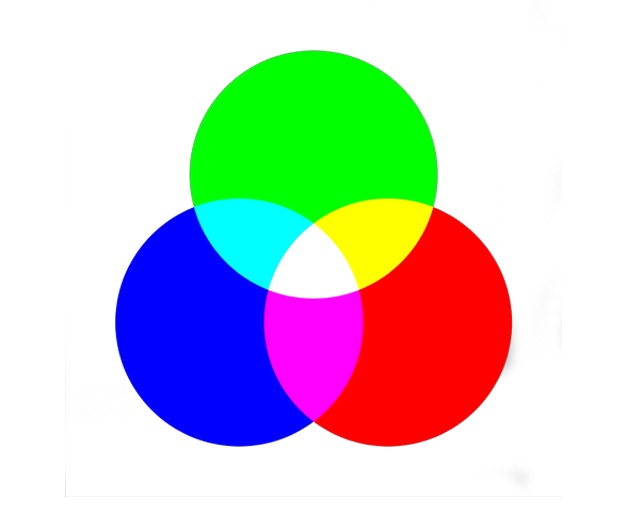
Cor Luz – aditivas
É a cor através da incidência de raio de luz. A luz é emitida pelo objeto.
Pode ser natural, como o sol, ou artificial como TVs, monitores, câmeras digitais, etc. A soma das três cores primárias produz o branco.
Este sistema é o RGB (red, green and blue) que usamos quando produzimos algo para a web, por exemplo.
É o sistema oposto físico/matemático ao CMY.

Também existem os sistemas HSB (HSV), HSL, HSI que usam a matiz, a saturação e o brilho para a definição de cores.
Cor Pigmento- subtrativas
É a cor proveniente da absorção de luz, ou seja, a cor visível é aquela que não foi absorvida pelo objeto.
As cores pigmento podem ser divididas em opacas e transparentes:
Opacas – RYB:
É um sistema bastante usado nas artes plásticas, fabricações caseiras, tecelagem e etc.
As cores primárias pigmentos são o amarelo, o azul e o vermelho ( RYB – red, yellow and blue).
A mistura das três cores produz o cinza através da síntese subtrativa.
O sistema RYB necessita da adição da cor branca (para clarear) e do do preto (para escurecer).
Este sistema não possui outro sistema equivalente (como acontece do caso do RGB & CMY), por isso não é possível fazer uma conversão exata para nenhum outro sistema, no máximo uma aproximação.

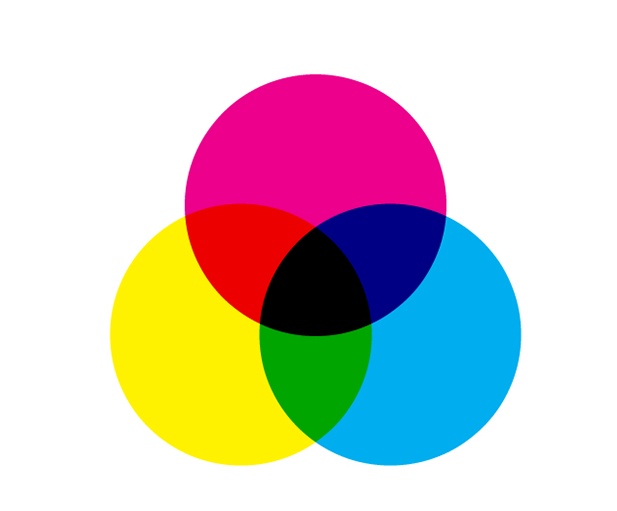
Transparentes – CMYK:
É o sistema usado por impressoras, gráficas, artes gráficas, etc. É a versão industrial do CMY que é o sistema oposto físico/matemático ao RGB.
As cores primárias são magenta, cyan e amarelo. E a mistura das três cores produz o cinza através da síntese subtrativa.
O sistema, óbvio, utilizado é o CMYK.

A letra “K” no final significa “black” (preto). A adição do preto se deve ao fato que embora a mistura das cores ciano, magenta e amarelo, produzam um cinza bem próximo ao preto, ele ainda assim é inviável em questões de materiais (gasto com cores e papéis) e insatisfatório em questões de qualidade no acabamento.
Secundária e terciárias
Todas as outras cores que existem são provenientes da mistura das cores primárias.
Quando combinamos duas cores primárias, conseguimos uma cor secundária, e ao combinarmos uma cor secundária com uma primária adquirimos uma cor terciária.

Propriedade da cor
As cores possuem três propriedades: matiz, saturação e brilho.

Matiz
É o primeiro atributo da cor. É o resultado da nossa percepção da luz refletida. Matiz é nome da cor: vermelho, azul, verde, amarelo, etc.

Saturação
Também conhecido como croma, refere-se a pureza da cor. É definida pela quantidade de cinza que a cor contém. Então, ajusta-se a saturação de uma cor adicionando-se quantidades de cinza, por isso quanto mais pura for a cor, mais saturada ela é.

Brilho
Também chamado de Valor ou Luminosidade, diz respeito a claridade, ou a falta dela, da cor. Uma cor pode ser mais luminosa que a outra, por exemplo, o amarelo é mais luminoso que o azul. E também uma cor pode ter variação na sua própria luminosidade, adicionando branco (mais luminosidade) ou preto (menos luminosidade).

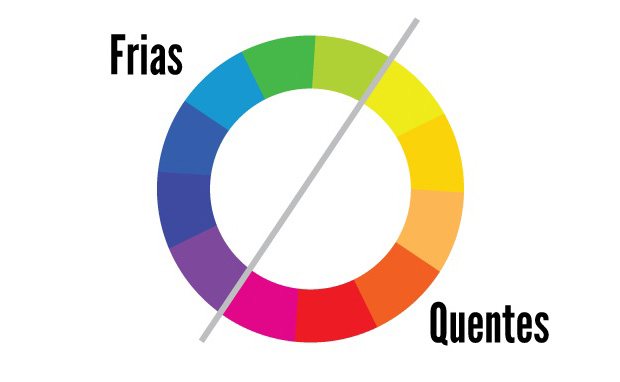
Temperaturas das cores
As cores tem temperaturas. Na verdade essa questão é mais subjetiva e tem muito mais a ver com a experiências e percepções de quem as vê. Entretanto, podemos defini-las entre quentes e frias.

Cores quentes:
São as cores em que o vermelho e o amarelo predominam. São chamadas de quentes porque criam uma sensação de calor, proximidade e estão associadas ao sol, ao fogo, etc.
Cores frias:
São as cores em que o azul e o verde predominam. Estão associadas ao gelo, a água, e criam sensações calmas, de frescor e de tranquilidade.
A questão da temperatura também é relativa e depende da combinação feita. Por exemplo: se o amarelo é aplicado com o vermelho sua temperatura diminui, porque o vermelho é mais intenso, mas se for combinado com o azul ele torna-se mais quente.
Harmonia das cores
Para obter um visual agradável, efetivo, precisa-se combinar as cores de uma forma harmoniosa. Não existe dogmas sobre isso, tudo depende da finalidade que você pretende atingir. Mas existem combinações eficientes que podem te ajudar na escolha certa.
Para complementar o que foi abordo até agora, deixarei aqui um vídeo onde explico sobre a teoria das cores com mais detalhes. Confira:
A seguir usaremos o Círculo Cromático para visualizarmos os principais esquemas harmônicos.
Vamos conferir?
Teoria das cores – Cores Complementares
A cor complementar de uma primária é a soma das duas outras primárias em proporções iguais, ou seja, uma cor secundária.
São as combinações que tem mais contraste: vermelho e verde, azul e laranja e amarelo e violeta.
Para encontrá-las, no círculo cromático, é só verificar aquela a cor que está na posição diretamente oposta a cor escolhida.

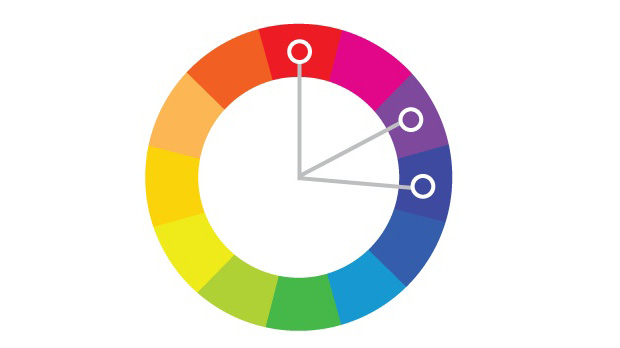
Cores Complementares divididas
Essa harmonia é variação da complementar. Ela usa uma cor principal e duas cores adjacentes como complementar.
Essa harmonia tem bastante contraste, mas ele é mais “suave” do que a complementar direta.

Cores análogas
É uma combinação com três cores consecutivas ( vizinhas) no círculo de cores.
Normalmente é composta por uma cor primária e suas adjacentes. Como as cores tem a mesma base, essa é uma composição de pouco contraste.

Análogas mais uma Complementar
Usa combinação de três cores adjacentes mais uma complementar. A inclusão de mais uma cor dá mais contraste a combinação, quebrando o ritmo das cores análogas.

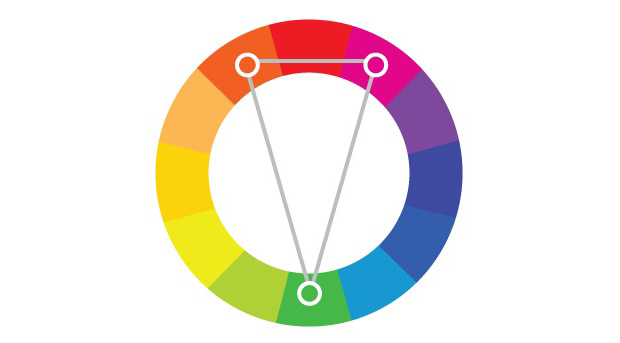
Análogas relacionadas
Essa harmonia consiste em escolher duas cores análogas e pular a terceira cor, para a direita ou esquerda, adicionando a cor seguinte. Possui mais contraste que a análoga simples.

Cores intercaladas
Essa harmonia consiste em escolher três cores intercaladas no círculos cromático. É um esquema com bom contraste, mas é uma composição por vezes um pouco mais difícil de se lidar.

Cores triádicas
Consiste na utilização de três cores com a mesma distância (equidistante) no círculo cromático. É uma combinação que possui um alto contraste com riqueza de cores.

Cores tetrádicas
Esse esquema de teoria das cores usa dois pares de cores complementares. É uma combinação com bastante contraste e que possibilita inúmeras variações.

Cores em quadrado (harmonia 90°)
É bem semelhante ao esquema tetrádico, mas com cores equidistantes formando um quadrado dentro do círculo cromático.

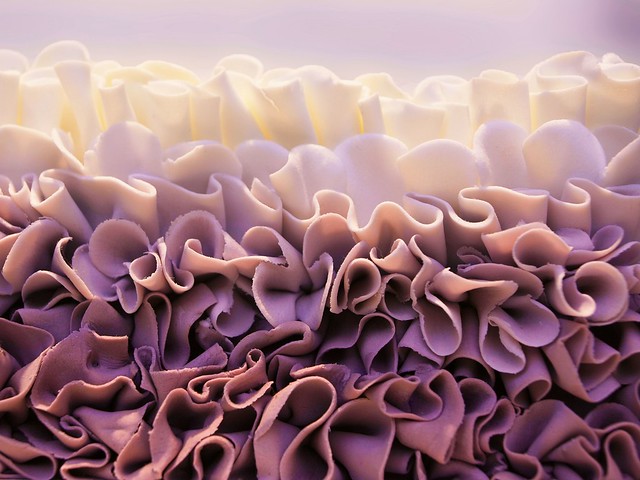
Monocromia
Se refere a harmonia que utiliza somente uma cor, alterando apenas a tonalidade da cor escolhida, ou seja, mudando apenas a saturação e o brilho da cor.
É uma combinação com pouquíssimo contraste, mas pode criar um efeito visual agradável, como por exemplo, o efeito “degradê”.

O Contraste da cor
O contraste é um poderoso elemento no design.
Contraste cromático é a relação entre as cores que define as suas diferenças. Quando duas cores diferentes entram em contraste, este intensifica as diferenças entre ambas.
Existem inúmeras formas de se criar contraste, como já vimos na harmonia das cores, mas a seguir mostrarei algumas aplicações na prática de contraste.
Cor pura
O contraste que usa as cores saturadas círculo cromático.

Complementares
Trata-se do contraste entre uma cor e sua complementar. É um dos mais fortes contrastes que podemos obter.

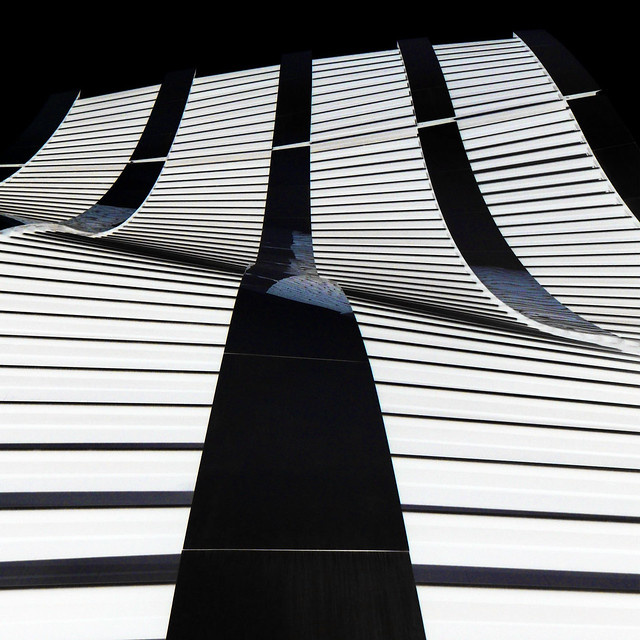
Claro e Escuro
Este contraste explora a luminosidade, o branco, o preto e a gama de cinza.
Ocorre quando coloca-se uma cor clara próxima a uma cor escura.

Quente e Frio
Refere-se as ao contraste das cores quentes com as cores frias e vice e versa.

Saturação
Utilzia-se apenas um cor. Esse contraste usa a intensidade, o tom e a luminosidade da cor.

Conclusão
A utilização correta das cores possibilita além de algo agradável aos olhos uma eficiência na hora de transmitir a mensagem que queremos passar. Por isso precisamos conhecer a teoria das cores e saber como ela funciona. Idenpdente se você é designer ou não, se trabalha com comunicação visual precisa entender sobre a teoria das cores. É algum imprescindível.
Mas não se prenda a nenhuma receita de bolo. Galuchos, use sua criatividade e o seu senso crítico para criar coisas incríveis com as cores.
Confira o segundo artigo da série onde falaremos sobre a psicologia da cores de uma forma diferente do que você encontra por aí pela net.
Confira sobre significado das cores→
https://www.chiefofdesign.com.br/significado-das-cores/
Confira acessibilidade e cores →
https://www.chiefofdesign.com.br/cores-e-acessibilidade/
Confira como criar uma paleta de cores eficaz→
https://www.chiefofdesign.com.br/paleta-de-cores
Confira sobre a psicologia das cores →
https://www.chiefofdesign.com.br/psicologia-das-cores/
Então fique ligado no blog para acompanhar essa série de artigos sobre cores.
E se você gostou, deixe seu comentário abaixo e se gostou muito comente e compartilhe com seus amigos. 🙂
Até mais.
Forte abraço.
Referências
http://www2.ic.uff.br/~aconci/curso/percep~1.htm
http://pt.wikipedia.org/wiki/Cor
Imagem da anatomia do olho: http://cbernardo-cordigital.blogspot.com.br/
Imagem do disco do Pink Floy: http://almanaquedossentidos.files.wordpress.com/
Imagens exemplos de contraste: https://www.flickr.com/photos/28481088@N00/

