
Fazer um trabalho de cores e acessibilidade é colocar seu público em primeiro lugar.
O público alvo em primeiro lugar, certo?
Imagino que você já saiba o quanto é importante conhecê-lo. Entretanto nem sempre é possível medir qual percentual deste público pode estar sujeito a limitações visuais.
Portanto, de nada adiantará você desenvolver projetos sem saber se serão interpretados de forma funcional pelos usuários. Isso se aplica também a cores.
Existem pessoas que tem perturbações da percepção da visão o que gera deficiências para reconhecer e distinguir algumas cores. Esse problema é conhecido como Daltonismo ↓.
Além disso, devemos considerar que pessoas com idade avançada também podem apresentar problemas de visão. Então, independente do número de pessoas do seu público que possam ter problemas é aconselhável atender as boas práticas de Acessibilidade ↓.
Bom, aqui é o Ed Francisco e hoje, continuando esta série sobre cores, falarei sobre como podemos tornar nossos projetos mais acessíveis quando as cores são a bola da vez.
Simbora!
Mas antes de prosseguir com o artigo, eu quero aproveitar a oportunidade, já que estamos falando sobre Cores, para te avisar que estamos com inscrições abertas para o nosso curso de Fundamentos do Design Visual. O curso Fundamentos do Design Visual é focado nos fundamentos, conceitos e princípios do Design Visual.
Neste curso, juntamente com os outros fundamentos, você poderá se aprofundar ainda mais sobre Cores. Clique no link abaixo e conheça o nosso curso.
⭐️Curso Fundamentos do Design Visual⭐️
Saiba mais ➡ https://www.fundamentosdodesign.com.br
Então o que você verá nesse artigo?
- A importância do contraste entre elementos da interface
- Propriedades das cores
- A relação entre o contraste e as propriedades das cores
- E o que você pode fazer para contribuir quanto a Acessibilidade?
- Recomendações W3C
- Programas para análise de contraste
- ColorADD – Sistema de Identificação de Cor para Daltónicos
A importância do contraste entre elementos da interface
Cores e Acessibilidade
Devemos proporcionar, através das cores, um contraste suficiente para que as pessoas consigam enxergar elementos importantes e que garanta uma boa leitura. Isso serve para qualquer tipo de projeto, sejam eles projetos impressos, interfaces digitais ou embalagens.
Quando falamos sobre cores entendemos que o contraste é a distinção que percebemos em relação a matiz, saturação ou luminosidade da cor.
Ou seja, nestas relações, quanto mais alto for o contraste maior a diferença entre as cores e mais fácil a distinção. E quando menor o contraste mais difícil distingui-las.
No livro Sintaxe da Linguagem Visual, a autora Donis A. Dondis argumenta que a principal estratégia para induzir e reforçar a mensagem visual é o contraste. Os elementos de uma composição devem garantir que existe uma diferença marcante e perceptível entre eles.
Para embasar melhor, vou remeter aos conceitos básicos para compreender a relação do contraste com as propriedades das cores.
Propriedades das cores
Entendemos Matiz, como a propriedade da cor que classifica e distingue uma cor de outra. Ou seja, vermelho que é diferente de azul, que é diferente de verde.
Vermelho, azul e verde são termos que classificam e distinguem um Matiz dos outros.

A saturação se dá pela proporção de quantidade de uma cor em relação à cor cinza. A cor se torna mais saturada quando reduzimos a quantidade de cinza. A saturação é referente à intensidade da cor. Uma cor saturada é muito viva e intensa.

Já a luminosidade é uma propriedade que está ligada a percepção de brilho. Do claro, ao escuro. Aumente a luminosidade de uma cor e ela se aproximará do branco. Diminua e se aproximará do preto.

A relação entre o contraste e as propriedades das cores
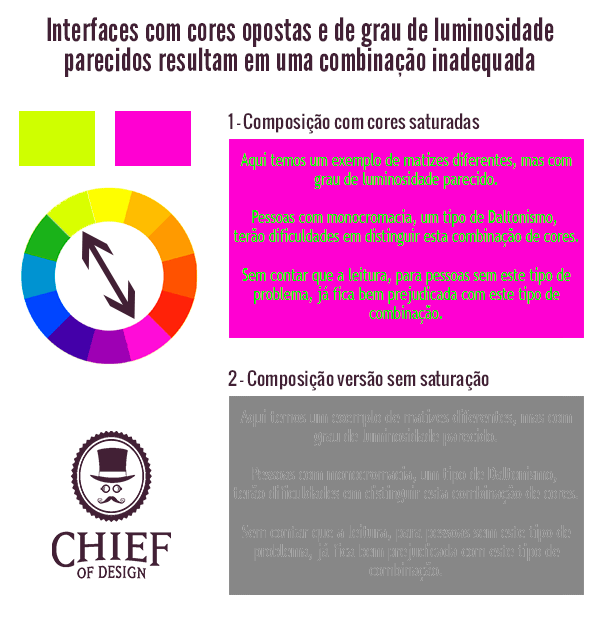
Passei estes fundamentos para entendermos a relação entre o contraste e as propriedades da cor. Com isso conseguirei exemplificar agora que de nada adianta usar cores de matizes diferentes se elas possuem o mesmo grau de luminosidade. Consequentemente um contraste de brilho ruim. Veja um pequeno experimento no gráfico a seguir:

Usei duas cores de matizes opostas o que garantiria teoricamente um bom contraste (rosa e verde). Mas as adaptei para que tivessem a mesma luminosidade (100%).
É perceptível até para quem possui uma boa visão que a leitura fica bem prejudicada como podemos ver na composição 1.
Posteriormente, na composição 2, retirei toda a saturação para simularmos e termos uma ideia no mínimo, se possível, aproximada de como seria a percepção de uma pessoa com Monocromacia.
Monocromacia é um tipo específico de Daltonismo onde ocorre quando há apenas a percepção de luminosidade e onde se enxerga apenas variações diferentes da cor cinza.
Percebemos que a leitura se torna impraticável na composição 2 por causa do grau de luminosidade aproximado entre as cores.
Entendeu? Para proporcionar uma boa visibilidade seu layout deve oferecer uma boa diferença de brilho além da diferença de cor (matiz) entre as cores.
E o que você pode fazer para contribuir quanto a Acessibilidade?
Você pode contribuir com Acessibilidade no que se diz repeito a cores executando este três métodos:
- Método 1
Quando estiver a projetar faça este simples teste. Usando um editor visual retire a saturação de toda uma interface projetada. Verifique se é possível identificar as partes importantes, efetuar leituras, e se existe um bom contraste entre os tons de cinza.
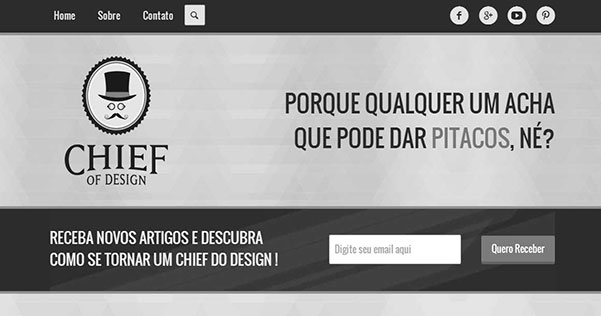
Fizemos o mesmo teste com o topo do site do Chief. Vamos ver o resultado?

No topo do site do Chief, sem saturação, é possível identificar partes importantes que contribuem para interação com o site. Entre eles o menu, o campo de busca, os textos, a chamada para ação, os atalhos para redes sociais e o logo.
- Método 2
Use o Coblis — Color Blindness Simulator. Ele se trata de é um software online e gratuito onde é possível que você faça o upload de uma imagem (JPG, PNG, GIF, até 600KB) do seu projeto gráfico ou outro qualquer tipo de imagem . Seu algoritmo tem a função de simular diferentes tipos de deficiências relacionados com o Daltonismo.
Este programa promete mostrar resultados referentes aos tipos deficiências. No mínimo é interessante para verificar a relação de contraste entre os elementos de uma composição. Veja abaixo uma simulação executada pelo Chief:

- Método 3
Os métodos acima são simples testes, mas caso você projete interfaces para web você pode seguir as recomendações da W3C para garantir um resultado mais preciso.
É o que veremos a seguir.
Recomendações W3C
Segundo a W3C:
“Duas cores proporcionam boa visibilidade se a diferença de brilho e a diferença de cor entre as duas cores são maiores do que um intervalo definido.”
O intervalo definido sugerido pelo W3C é que a diferença, entre duas cores, de brilho deve ser maior que 125 e a diferença da cor maior de 500. Bom, e onde você obtém estas informações?
Existe uma fórmula matemática para medir o contraste entre duas cores verificando se as diferenças estão dentro dos intervalos definidos. Acredito ser uma boa forma para validar o contraste principalmente entre os textos e a cor do fundo garantindo uma boa visibilidade entre duas cores.
Para fins de pesquisa você pode acessar esta documentação http://www.w3.org/TR/AERT#color-contrast (em inglês) para entender a fórmula.
Mas existe um programa que possibilita efetuar estes cálculos de maneira mais rápida, bastando fornecer valores de cores hexadecimais. Falarei sobre ele no próximo tópico e indicarei outros que também analisam composições coloridas quanto à Acessibilidade. Vamos a eles.
Programas para análise de contraste
Este é o software que possibilita calcular o contraste indicando a diferença entre duas cores e diferenças na luminosidade conforme regras da W3C.
Para testar sua funcionalidade bastar fornecer os códigos hexadecimais de duas cores que você queira relacionar em seu projeto.
Este site é poderoso indicado para testes em Websites. Ele não só verifica a relação de contraste entre cores de elementos de um site, como avalia também outros problemas de Acessibilidade. Basta fornecer o endereço da página que ele mostra o problema de contraste e ainda indica o código CSS que está gerando tal problema.
Também é um software online bacana e similar ao Achecher. A diferença é que ele não indica em qual código CSS está o problema. Ele indica na linha HTML correspondente em ícones sobre a interface do sua página.
Para lidar com os problemas de Acessibilidade referente a cores deve-se clicar nos quadrados vermelhos indicativos de erros que estão sobre a interface da página e observar a mensagem “Very Low Contrast” (Contraste muito baixo). No lado direito da tela ele fornece a documentação referente à solução do problema (em inglês).
Bom, este tópico foi direcionado a quem desenvolve interfaces web. Mas existe um projeto que pode ser aplicado em diferentes áreas do Design e que contribui para uma integração social dos Daltônicos. Vamos conhecer?
Color ADD – Sistema de Identificação de Cor para Daltônicos
Estudos estimam que 10% da população mundial sofra de daltonismo. Imagine-se no lugar de uma pessoa que não consegue distinguir uma determinada cor.
Agora imagine este problema para uma criança. Nas primeiras fases da de ensino escolar é geralmente onde existe o primeiro contato com cores e suas nomenclaturas e também onde se pode perceber o incômodo causado pela dificuldade de distingui-las. E isso há de se repetir constantemente.
Mais eis que, Miguel Paiva, um Designer Português, desenvolveu um Sistema de Identificação de Cor para Daltônicos chamado ColorADD que possibilita através de símbolos a identificação de certas cores.
Adotando este sistema em projetos diversos você estará contribuindo para a inclusão e integração social de pessoas que muitas vezes são vetadas pela incapacidade de distinguir cores.
Entendendo os símbolos ColorADD
Inicialmente o sistema apoia em formas que representam as cores primárias (Cyan, Magenta e Amarelo) acrescentando mais duas que representam o preto e o branco. Veja os códigos abaixo:

Efetuando-se a mistura dos símbolos das cores primárias obtêm-se símbolos de cores secundárias. Da mesma forma obtêm-se símbolos de cores terciárias quando se mistura um símbolo de cor primária com um de cor secundária. Veja exemplos abaixo:

Abaixo temos símbolos que correspondem às cores cinza claro e cinza escura, dourada (cor de ouro) e prata.

Ao adicionar formas que representam o branco e o preto para as outras cores obtêm-se símbolos com versões respectivamente claras e escuras destas cores.
Entendendo melhor. Ao adicionar o símbolo da cor branca ao símbolo da cor vermelha resultam em um símbolo que representa a cor vermelho claro.
E ao adicionar o símbolo da cor preta ao símbolo da cor vermelha resultam em um símbolo que representa a cor vermelho escuro.

Aplicações
Este sistema pode ser aplicado em qualquer tipo de produto ou serviço onde a identificação da cor seja fator decisivo.
Alguns exemplos de aplicações:
- Livros e Manuais

- Embalagens

- Catálogos

Conclusão
Podemos concluir que cores e Acessibilidade podem estar associadas em nossos projetos para garantir uma melhor experiência do usuário. A variável que pode contribuir com esta experiência é garantir o bom contraste entre os elementos coloridos que compõem a peça.
Podemos concluir também que iniciativas inovadores como o ColorADD, quando colocadas em práticas, além de facilitar a vida de pessoas com Daltonismo, contribuem para a inclusão e integração social.
E você, se preocupa com Acessibilidade ao escolher as cores em seus projetos?
Caso tenha gostado do artigo compartilhe com seus amigos. Também deixe seu comentário!
Abraço e ate a próxima!
Confira a primeira parte do guia sobre cores aqui →
https://www.chiefofdesign.com.br/teoria-das-cores/
Confira a segunda parte do guia sobre cores aqui →
https://www.chiefofdesign.com.br/significado-das-cores/
Confira a quarta parte do guia sobre cores aqui →
https://www.chiefofdesign.com.br/paleta-de-cores
Referências:
Sintaxe da Linguagem Visual – Donis A. Dondis
Daltonismo – Wikipédia – http://pt.wikipedia.org/wiki/Daltonismo
Techniques For Accessibility Evaluation And Repair Tools / Checkpoint 2.2 – Ensure that foreground and background color combinations provide sufficient contrast when viewed by someone having color deficits or when viewed on a black and white screen – W3C – http://www.w3.org/TR/AERT#color-contrast
WHY ColorADD – ColorADD – http://www.coloradd.net/why.asp
Imagens sobre o ColorADD:
http://www.coloradd.net/universal.asp
Ed Francisco
Olá! Aqui é Ed Francisco, colaborador do Chief of Design desde suas primeiras linhas de conteúdo e de códigos.
Por falar em códigos, acredito que o HTML é a mais notável tecnologia web a qual me permitiu chegar aqui onde estou, e também escrever essas linhas sobre mim para você.
Sou formado em Tecnologia da Produção (foi aqui que conheci o HTML) e em Técnico em Produção Digital, Web e Multimídia (onde aperfeiçoei os meus conhecimentos de HTML).
Sou Paulistano da Zona Leste. Me aventuro tentando desvendar os mistérios da web desde 2008.

